Ngày nay, Corel Draw đã trở thành một công cụ rất phổ biến và quen thuộc trong Thiết kế đồ họa. Dù là trong việc học hay Dạy đồ họa thì việc sử dụng công cụ này thành thạo là một điều hết sức cần thiết và quan trọng.
Và bài viết sau đây sẽ giới thiệu đến bạn cách vẽ logo bông hoa trong Corel Draw nhé :
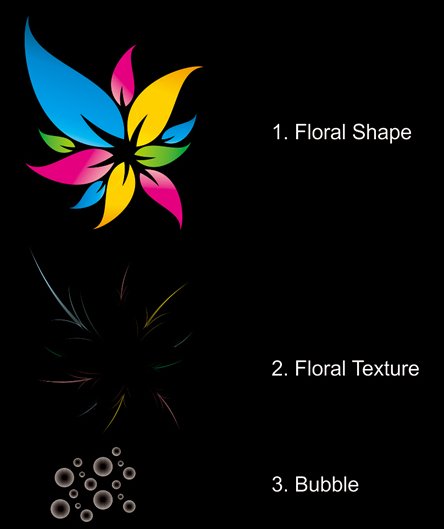
Bước 1: Các thành phần cơ bản

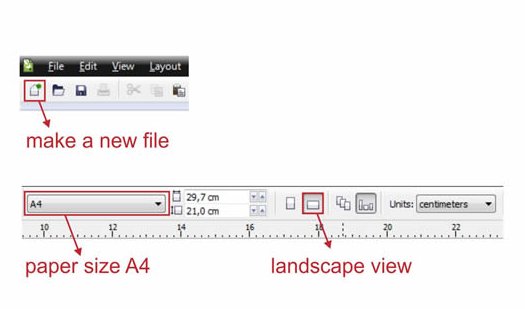
Bước 2: Tạo thư mục làm việc
Tạo một thư mục với kích thước như hình dưới đây

Bước 3: Làm việc với công cụ Bezier Tool
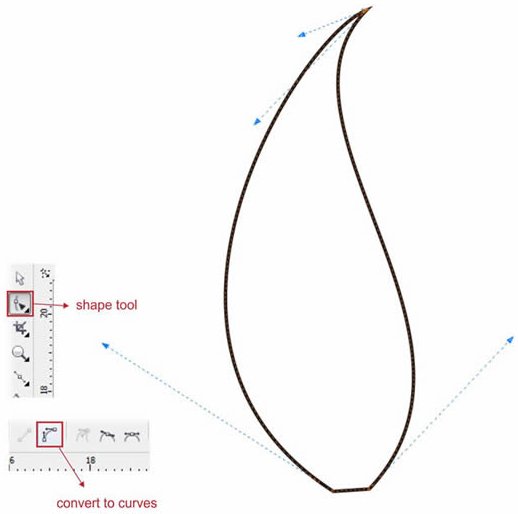
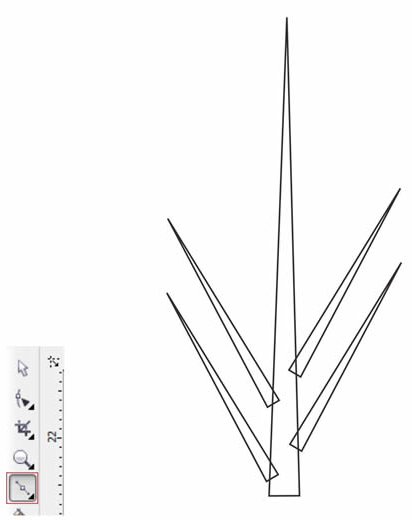
Vẽ 1 hình bằng công cụ “Bezier Tool”

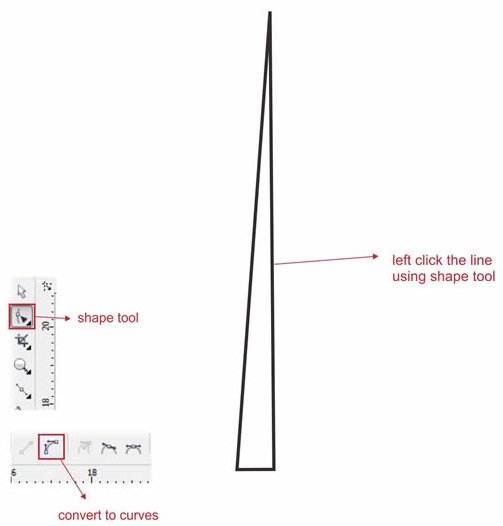
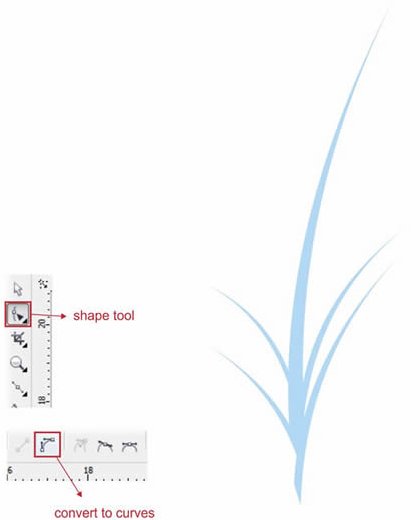
Step 4 : Creating the Floral Shape
Chọn hình vừa vẽ, dùng công cụ “Shape Tool” (phím tắt F10), chọn 1 cạnh của hình vừa vẽ, biến nó thành đường cong bằng cách chọn thuộc tính “Convert to curve” ở thanh công cụ phía trên

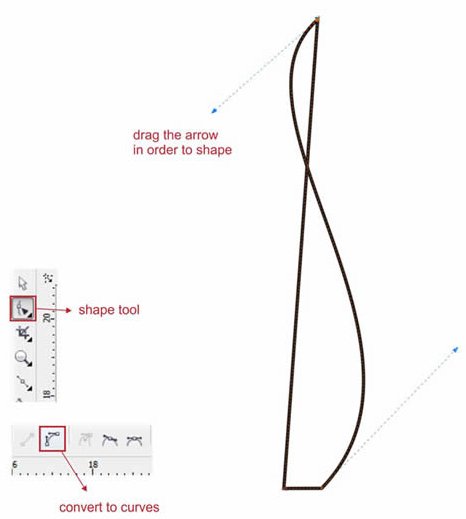
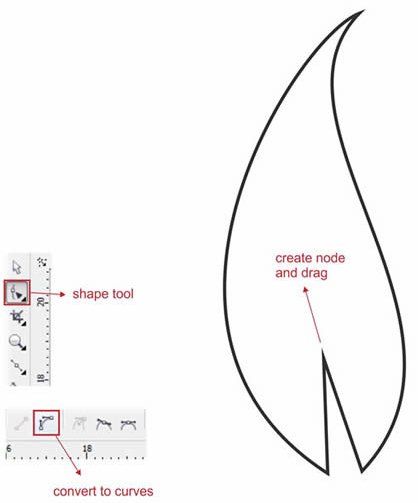
Xuất hiện 2 mũi tên định hướng, nhấp chuột vào đầu mũi tên và kéo cho đến khi được kết quả như hình dưới đây


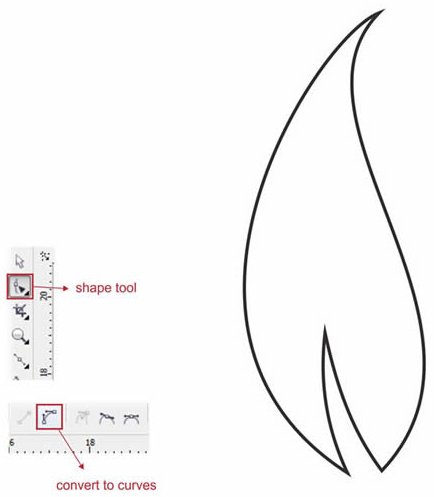
Chọn cạnh dưới cùng của hình, tạo 1 điểm mới bằng cách đúp chuột lên cạnh đó. Kéo điểm vừa tạo để được kết quả như hình dưới đây


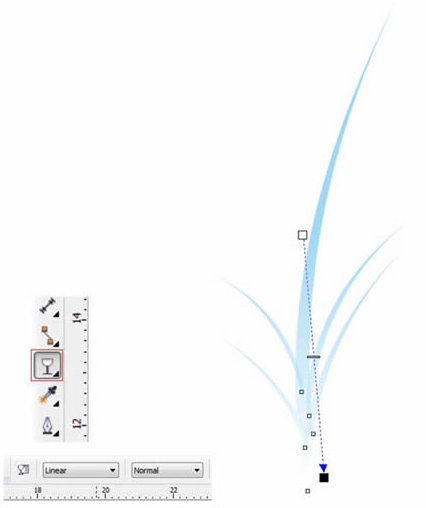
Bước 5: Đổ màu
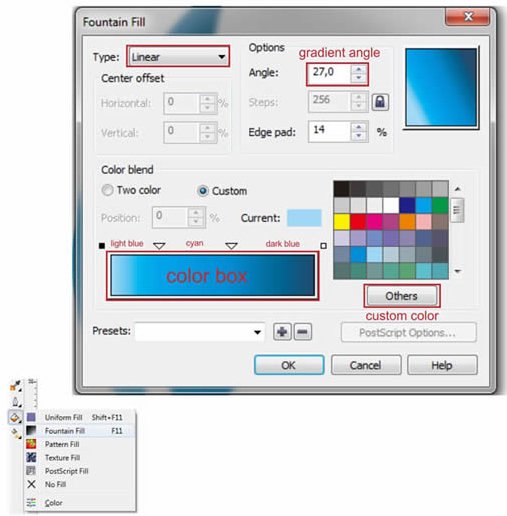
Dùng công cụ Fountain Fill (phím tắt F11)
Chọn “Custom Fill”, kiểu “Linear”, góc 27 độ
Dùng 3 màu “light blue”, “cyan” và “dark blue” để tạo dải gradient


Tạo thêm 3 hình theo cách làm tương tự, thay đổi màu sắc cho phong phú

Bước 6: Tạo họa tiết cho cánh hoa
Tạo hình như dưới đây

Dùng công cụ “Shape Tool” để có kết quả như dưới đây, đổ màu “light blue”

Bước 7: Transparency & PowerClip
Dùng công cụ “Transparency Tool” ở thanh công cụ bên trái. Nhấp chuột và kéo xuống dưới, để tạo độ mờ cho hình

Đưa hình vào bên trong cánh hoa bằng lệnh “Powerclip” (Effects >> Powerclip >> Place inside container)


Bước 8: Sắp xếp



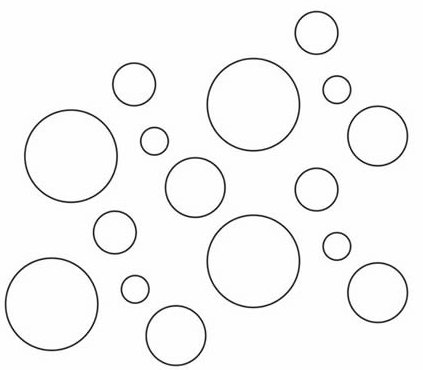
Bước 9: Tạo bong bóng
Vẽ 1 số hình tròn


Đổ màu trắng, bỏ màu viền (chuột phải vào màu), đặt vào giữa những cánh hoa vừa vẽ

Bước 10: Tạo hiệu ứng bong bóng
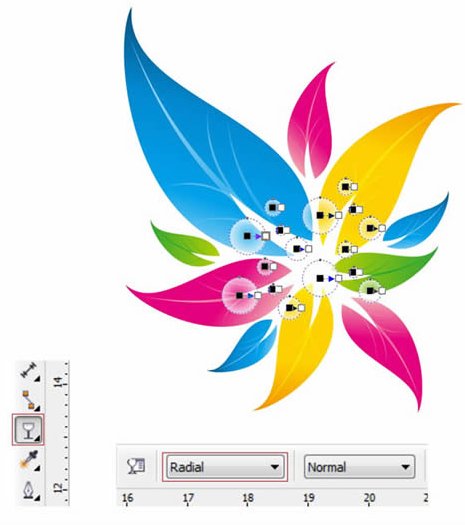
Dùng công cụ “Transparency Tool”, chọn hiệu ứng Radial


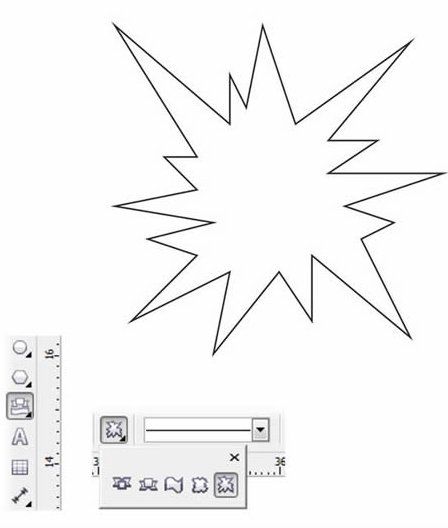
Bước 11: Tạo hiệu ứng lóe sáng
Vẽ 1 hình như dưới đây

Đổ màu trắng, đặt vào cạnh bong bóng

Thu được kết quả:

Chúc bạn thực hiện thành công !
Xem thêm bài viết :


0 nhận xét: